Wire-dattus!
In mijn vorige blog (Wire-wattus?) schreef ik er al over; wireframes en waarom ik er zo fan van ben. Werkt en schakelt snel en iedereen kan het. Maar hoe jij dit het liefst doet, is heel persoonlijk. Daarom neem ik jullie mee in de wondere wereld van de wireframe tools!

Ik heb alle voor- en nadelen op een rijtje gezet. Hopelijk word jij na het doornemen van alle opties ook aangestoken door de wireframe gekte en schakel jij straks nóg sneller met je collega’s of klanten. ☺
1. Pen en papier
Pen en papier is de meest vrije vorm van creativiteit. Je wordt door niks belemmerd of beïnvloed. Maar dit heeft ook een keerzijde; alles moet uit jouw hoofd en handen komen.
Wireframen op papier is razendsnel en ook nog eens handig in een groep. Nog mooier; andere kunnen ook een pen pakken en hun eigen tweaks maken. Een bijkomend voordeel van papier is dat je verschillende formaten kan gebruiken die als het ware dienen als je ‘artboard’. Denk aan een klein kladblok voor mobiel of een staande A5 voor een tablet.
Voordelen
- Werkt snel en effectief
- Creatieve factor is hoog omdat er geen kaders zijn
- Nodigt uit voor co-creatie
Nadelen
- Minder tot de verbeelding sprekend in tegenstelling tot een scherm
- Geen complete componenten (zoals een button) die je in één keer kan toevoegen
2. Standaard tools
Powerpoint of Keynote lenen zich uitstekend voor het maken van presentaties. En wireframes zijn in zekere zin eigenlijk ook een presentatie. Powerpoint en Keynote bevatten alle basis vormen en teksten om mee uit de voeten te kunnen. In Powerpoint kan je bijvoorbeeld zelf iconen toevoegen. En ja, ik noem expres geen Paint! ;)
Voordelen
- Iedereen heeft het op zijn pc/laptop vanwege werk/school en weet hoe hiermee om te gaan
- Basis componenten zoals vormen en tekst zijn aanwezig
Nadelen
- Geen complete componenten (zoals een button) die je in één keer kan toevoegen
3. Design tools
Als je er bekend mee bent kan wireframing ook prima in een design tool. De focus is alleen minder omdat er meestal geen standaard componenten zijn (tenzij je die zelf hebt gemaakt of geïmporteerd).
Voordelen
- Creatieve factor is hoog
- Maak je als UI / UX designer anyway al gebruik van
Nadelen
- Gevaar dat je te veel in pixel perfect design gaat uitwerken doordat deze programma’s daar de mogelijkheid voor bieden. Hierdoor kan er minder aandacht voor de schermindeling en gebruikersinteractie zijn.
4. Wireframe tools
Er zijn ontzettend veel wireframe tools. Naast de algemene voor- en nadelen wil ik ook graag inzoomen op de specifieke voor- en nadelen van een viertal wireframe tools.
Voordelen
- De tools zijn erop geënt; bevat complete componenten die snel toe te voegen zijn.
- Complete focus op schermindeling en gebruikersinteractie; pixel perfect design kan in mindere mate of niet
- Snel op te zetten en aan te passen
Nadelen
- Het zijn betaalde tools
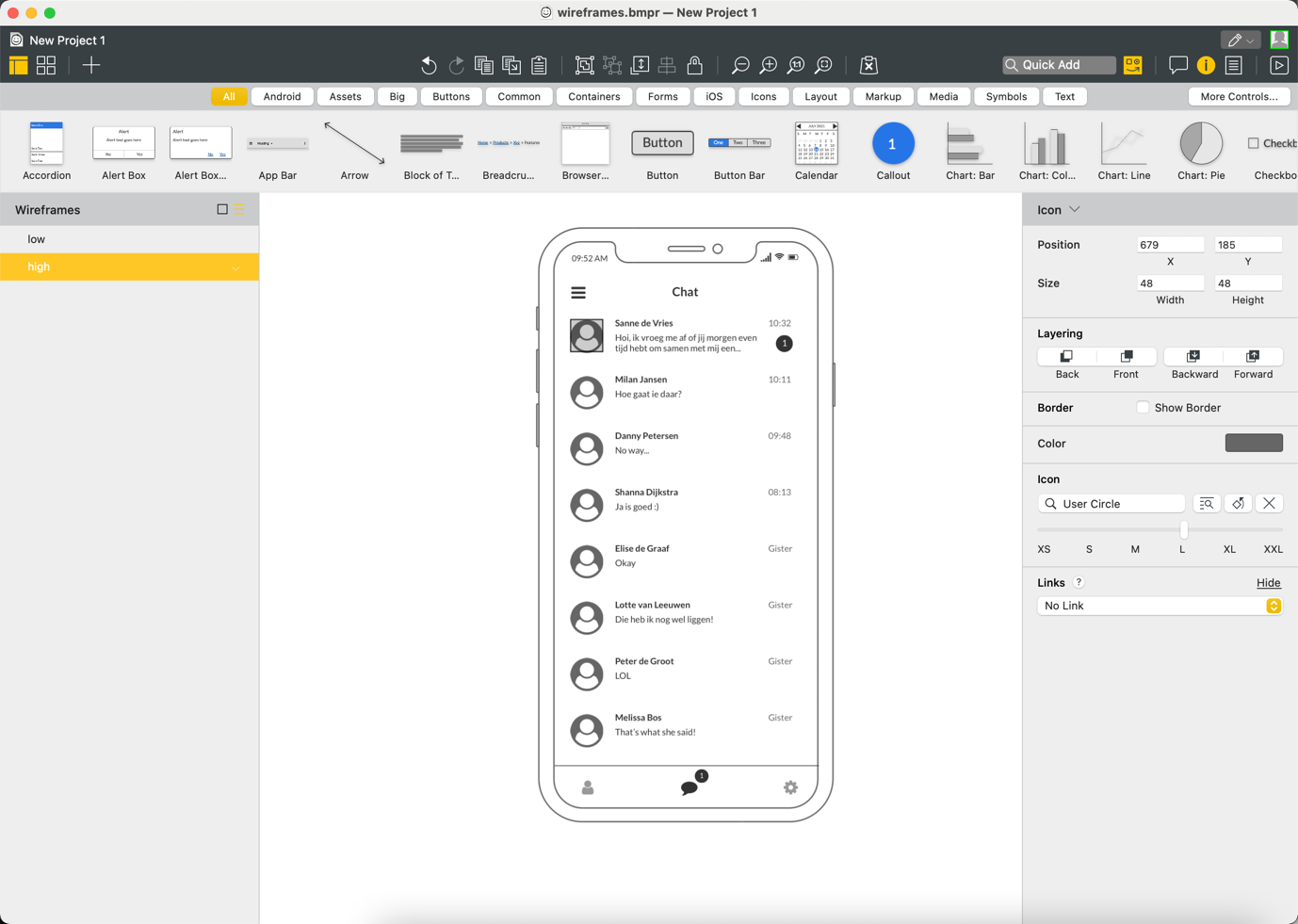
Tool #1 - Balsamiq
Uitgebracht in: 2008
Trail: 30 dagen
Kosten: Eenmalig $ 89

Voordelen
- Beschikt over zowel een web als desktop versie
- Goedkoper dan de meeste wireframe tools
Nadelen
- Artboards zijn groot en niet naast elkaar te plaatsen waardoor een interactief klikbaar wireframe maken lastig is
- Geen zichtbare sidebar waarin groepen of layers zichtbaar zijn
- Geen standaard componenten van veel gebruikte Design systems
Tool #2 - UXPIN
Uitgebracht in: 2010
Trail: Gratis versie onbeperkt beschikbaar voor max 2 actieve prototypes
Kosten: Vanaf $ 19 per maand

Voordelen
- Je kan werken met layers
- Ver uitgewerkte componenten voor meest gangbare Design systems zoals Material, iOS en Bootstrap
- Je kan veel instellingen aan standaard componenten meegeven
- De cleane lay-out van de tool zorgt voor weinig afleiding
Nadelen
- Het is mogelijk dat je al te veel in detail gaat uitwerken waardoor er minder aandacht voor de schermindeling en gebruikersinteractie is
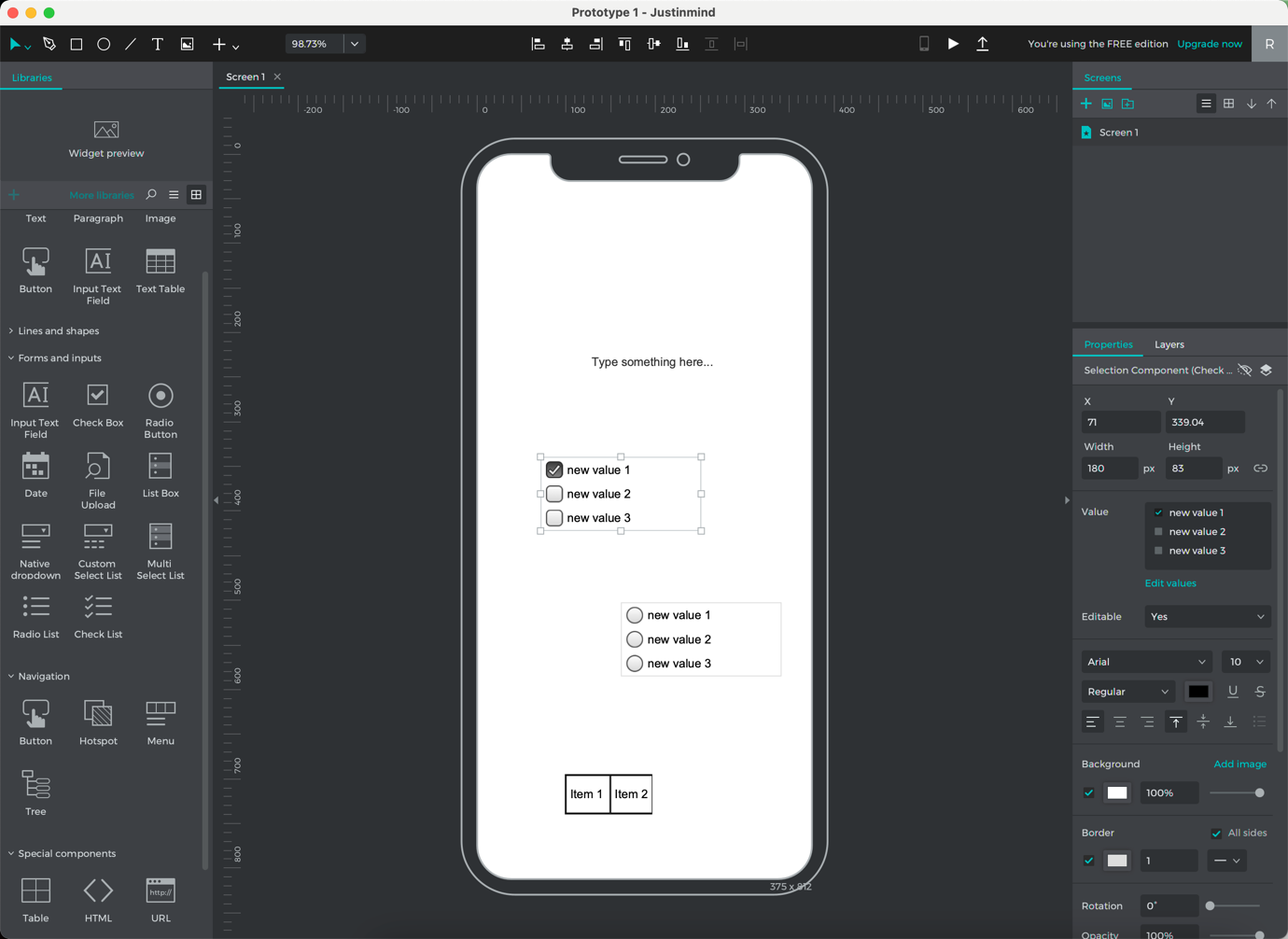
Tool #3 - Justinmind
Uitgebracht in: 2009
Trail: 10 dagen
Kosten: Gratis of vanaf $ 9 per maand voor uitgebreidere versies

Voordelen
- Is gratis te gebruiken met alle basis functies
- Je kan werken met layers
- Je kan veel instellingen aan standaard componenten meegeven
- Makkelijk verschillende libraries importeren zoals iOS of Android (let op: niet in de gratis versie)
- Voor de betaalde versie vanaf $ 9 kan je mobiele prototypes simuleren zodat er bijvoorbeeld een toetsenbord getoond wordt als een tekstveld geselecteerd wordt
Nadelen
- Gratis basis functie is erg beperkt in componenten
- Gevaar dat je te veel aandacht schenkt aan alle mogelijkheden die deze tool biedt waardoor er minder aandacht voor de schermindeling en gebruikersinteractie is
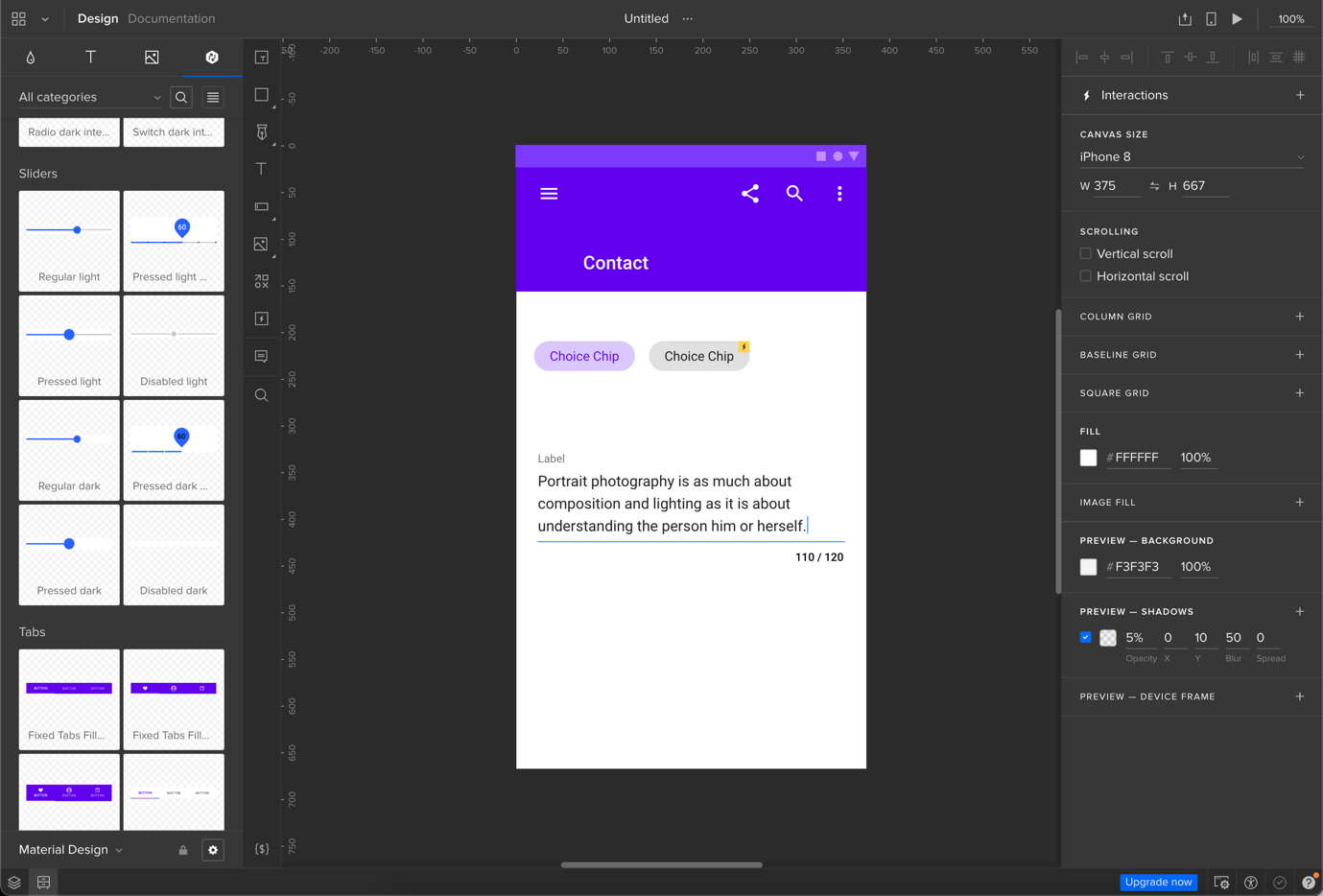
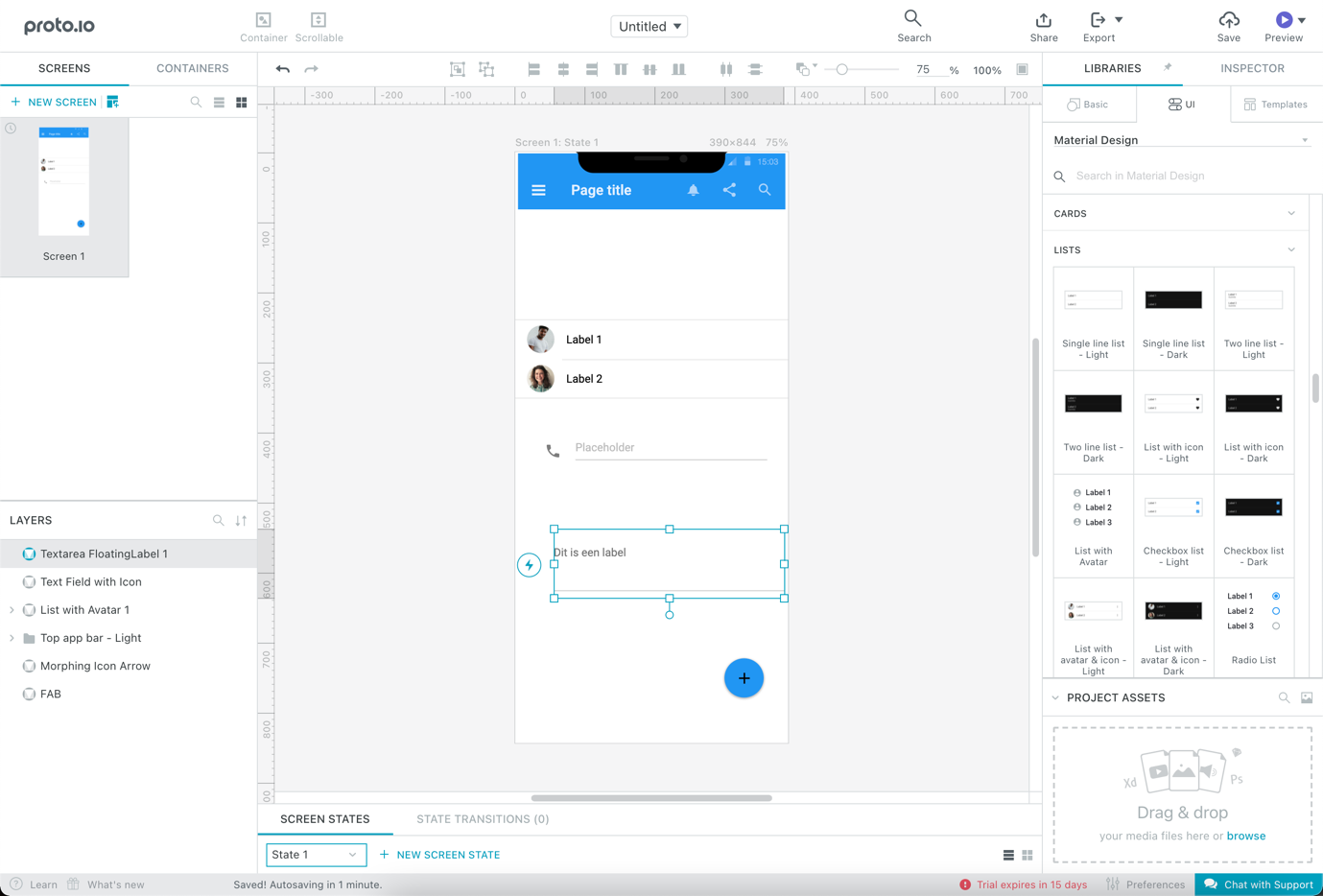
Tool #4 - Proto.io
Uitgebracht in: 2011
Trail: 15 dagen
Kosten: $ 24 per maand

Voordelen
- Je kan werken met layers
- Je kan veel instellingen aan standaard componenten meegeven
- Ver uitgewerkte componenten voor meest gangbare Design systems zoals Material en iOS
- Veel templates voor standaard schermen, bijvoorbeeld voor inloggen of menu’s
Nadelen
- Gevaar dat je te veel aandacht schenkt aan alle mogelijkheden die deze tool biedt waardoor er minder aandacht voor de schermindeling en gebruikersinteractie is
- Duurder dan de meeste wireframe tools
Dus...
De conclusie? Doe wat je zelf fijn vindt! En natuurlijk waar je makkelijk toegang tot hebt. Mijn persoonlijke voorkeur gaat uit naar een wireframe tool omdat ik dan volledig focus op schermindeling en gebruikersinteractie heb. Hoe duurder de tool hoe uitgebreider de mogelijkheden, maar daar zit voor mij ook gelijk de valkuil. Dan kan je jezelf ook makkelijk verliezen in alle extra opties. Ben jij perfectionistisch, gevoelig voor detail en wil je vooral simpele designs maken? Dan zou ik je aanraden om voor één van de goedkopere tools te gaan met minder mogelijkheden.

