Web Components 101 – Part 4: Tooling & Ecosysteem
Web components. Een term die steeds vaker terugkomt. Maar net als veel andere tech-hypes lijkt de belofte van web components nog niet waar gemaakt te zijn. Of toch wel? Web components zijn al lang niet meer zo obscuur als een paar jaar geleden. Alleen in Nederland al gebruiken een aantal grote organisaties ze al meerdere jaren in productie. Steeds meer teams herkennen de meerwaarde van de onafhankelijkheid die webstandaarden met zich meebrengen.
Echter vind ik dat ze nog niet altijd in even goed daglicht staan! Daarom neem ik je de komende weken mee in het gedachtegoed, de basics, het ecosysteem, en laat ik zien hoe je een volwaardige frontend applicatie kan bouwen met web components.
Dit is het vierde deel van deze blogpost serie over Web Components. Heb je deel drie nog niet gelezen? Klik hier om hem alsnog te bekijken!

Dat de techniek werkt geloven we wel. Maar de tooling en het ecosysteem er omheen, dat is waar de keuze voor een techniek vaak op neerkomt. De browser support, build tools en testing-mogelijkheden lijken randzaken, maar maken of breken vaak de keuze voor het introduceren van frontend technieken binnen organisaties. Daarom laat ik deze week zien hoe het ecosysteem er uit ziet, en wat voor tooling er allemaal is om professionele webapplicaties te maken met web components. Omdat de blogpost van vorige week heftig was heb ik het deze week wat simpeler gehouden: een overzicht van verschillende onderwerpen en informatie over wat je er mee kan.
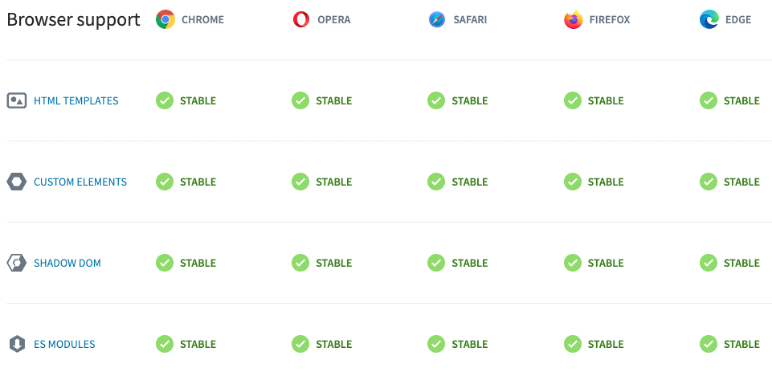
Browser Support
Eigenlijk is het verhaal rondom browser support niet zo spannend. De ondersteuning voor web components in evergreen browsers is namelijk erg goed. Dit zijn browsers die automatisch updaten naar de nieuwste versie om verbeteringen zo snel mogelijk door te voeren.
Wil je toch legacy browsers ondersteunen, dan zijn daar ook mogelijkheden voor. De webcomponents.js-polyfill ondersteunt Internet Explorer, oudere Safari versies en ook Edge, de versie voordat de Chromium-engine werd gebruikt.

Building
Build tooling moet vaak makkelijk in gebruik zijn, maar ook flexibel om aan de eisen van frontend developers te voldoen. Bijvoorbeeld ondersteuning voor TypeScript, GraphQL of specifieke afhankelijkheden die vragen om nét wat meer aanpasbaarheid.
Er is geen specifieke CLI of build tool speciaal gemaakt voor web components. In plaats daarvan kan je de tool inzetten die je zelf graag wil gebruiken: Webpack, Rollup, Parcel, maar ook iets lichts als Esbuild of Snowpack behoren tot de opties. Zolang de build tool maar kan omgaan met ES Modules kan deze gebruikt worden. Voor een kickstart in het opzetten van een build systeem heeft Open Web Components ook een CLI met standaard build configuraties voor het builden van web components, met extra features zoals het automatisch inladen van polyfills wanneer nodig.
Testing
Steeds meer organisaties hebben uitgebreide frontend testing toolkits om zoveel mogelijk functionaliteit te ondervangen met unit-, integration- en end-to-end tests. Daarnaast worden er ook steeds meer slimme manieren om te testen bekend, zoals Visual Regression-, performance-, snapshot-, bundlesize- en accessibility testing.
Veelgebruikte opties zijn Karma, Jest of Web Test Runner. Eigenlijk maakt het niet uit wat je gebruikt, want het is allemaal standaard JavaScript wat je schrijft. Het enige wat ik wél altijd aanraad is dat je een test runner gebruikt die in een échte browser de tests draait. Jouw componenten draaien immers ook altijd in een browser. De kleine performancewinsten die er te behalen zijn met bijvoorbeeld Jest in jsdom-mode vind ik te klein in vergelijking tot écht weten hoe jouw componenten in een echte browser werken.
Server Side Rendering
Op dit moment is SSR in combinatie met web components een lastige situatie. Het is namelijk volledig afhankelijk van de context waarin je web components gebruikt.
Gebruik jij web components op een manier om statische HTML-pagina’s net even wat slimmer te maken? Bijvoorbeeld om een stukje tekst te wrappen in een web component die alleen gebruik maakt van de Light DOM, om een tooltip te tonen wanneer je de tekst selecteert. Dan is de kans groot dat jouw pagina ook bruikbaar is zonder JavaScript, en dat die feature simpelweg niet gebruikt kant worden. In deze context heb je SSR vaak niet nodig, en is alle content nog steeds indexeerbaar door zoekmachines en andere bots.
Als je veel gebruik maakt van de Shadow DOM in jouw web components, dan heb je helaas pech. Een Shadow DOM-structuur kan je namelijk niet kan beschrijven in HTML: je moet altijd vanuit JavaScript een Shadow Root aanmaken, en vastknopen aan een DOM-node. De oplossing hiervoor is Declarative Shadow DOM: een manier om in HTML Shadow DOM vorm te geven. Dit is echter een experimentele feature, en nog geen officiële browserstandaard. Op termijn zal dit vast wel in deze of een andere vorm naar je browser komen, maar op dit moment is het nog even afwachten.
Verschillende web component libraries zijn echter al wel bezig met hun eigen oplossingen. StencilJS heeft ondersteuning voor Static Site Generation, en gelimiteerde ondersteuning voor Server Side Rendering met behulp van Hydration. SkateJS heeft ook een oplossing klaar staan. Ook zijn developers hard aan het werk om SSR te ondersteunen in Lit.
Third-party
Het vinden van web components op het internet is vaak iets moeilijker dan wanneer je componenten zoekt voor een specifiek framework. Dit komt omdat er minder mensen werken in het ecosysteem, waardoor de keuze uit beschikbare componenten ook gelimiteerd is.
Toch is er wel meer te vinden dan je zou denken. Met zoektermen als “tooltip web component” of “datepicker lit” kan je al snel een stapel componenten vinden, waarvan er vast wel eentje naar jouw smaak is. Ik zoek zelf vooral via Google, maar je kan ook zoeken in de NPM registry of op webcomponents.org. Ook op awesome-lijsten als deze en deze staan enorm veel links naar blogposts, documentatie en componenten.
Als je zoekt naar andere third-party oplossingen hoef je eigenlijk alleen te kijken naar de ondersteuning voor ES Modules (in het kort: ESM). Dit is het officiële module-formaat dat in browsers wordt ondersteund, en zorgt er voor dat jij een library kan importeren door simpelweg import { iets } from ‘library-naar-keuze’ te doen. Mijn ervaring is dat vrijwel elk groter (SaaS) pakket een native ESM implementatie heeft: eentje die je kan gebruiken zonder frontend framework.
Hier zijn alvast drie interessante projecten om te volgen:
- Vaadin Components & Router, om snel van start te gaan met een goede basis.
- Storybook voor web components, voor het demo’en van je componenten.
- Lion components, een set van extreem volledige whitelabel componenten van ING die je aan kan passen naar eigen smaak. Ik moest hem hier even tussen zetten, als ex-contributor en ambassadeur van Lion ;)
State Management
Technisch gezien valt dit onder het stukje third-party, maar dit onderwerp is groot genoeg om even in isolatie in de spotlight te zetten. State management is een extreem complex en diepgaand onderwerp, en iedereen lijkt er een andere mening over te hebben. In de basis zeg ik altijd: gebruik geen state management-oplossing totdat je het echt nodig hebt. Vanaf dag een al een store binnentrekken en gebruiken kan zorgen voor enorm veel complexiteit die je wellicht helemaal niet nodig hebt.
Vaak zijn frontends niet zo complex als je denkt: veelal wordt er een API aangeroepen om data te tonen, en kan de gebruiker wat velden aanpassen om de data weer terug te sturen. Pas op het moment dat je meer complexe client-side logica gaat introduceren wordt state management interessant. Denk bijvoorbeeld aan undo-logica, complexe formulieren, multi-step flows, of het interacteren met dezelfde data vanuit verschillende componenten.
Mocht je er op dat moment voor kiezen om een state management oplossing te gebruiken, dan heb ik goed nieuws voor je. De meest gekozen oplossing, redux, is ook gewoon beschikbaar als ES Module, en kan je gemakkelijk installeren en importeren. Ook alternatieven als MobX en Akita kan je op dezelfde manier gebruiken. Je kan ook overwegen om zelf een hele simpele store op te zetten door middel van een singleton die gebruik maakt van RxJS features, zoals Subjects. De keuze is reuze dus!
Community
Niet geheel onbelangrijk: de community! Extreem handig om nieuwe ontwikkelingen te volgen, maar ook om experts over heel de wereld vragen te kunnen stellen als je tegen een probleem aanloopt. Ik heb hele goede ervaringen met de “Lit & Friends” Slack groep, voorheen bekend voor ondersteuning rondom Polymer & meer. Je kan je er gratis voor aanmelden en met honderden developers chatten.
Ook is Twitter een enorm handige resource om updates mee te krijgen. Je kan beginnen met het volgen van Justin Fagnani, het meesterbrein achter Lit & Polymer. Ook Thomas Allmer is een grootdenker in deze ruimte en een hele goede om te volgen. Vanuit die twee vind je vanzelf meer handige accounts, zoals BuildWithLit en OpenWC. WebComponents.dev tweet ook enorm veel over verschillende libraries en hoe ze met elkaar vergelijken.
Ik hoop dat je een beter beeld hebt gekregen bij het ecosysteem rondom web components! Het lijkt wellicht een kort overzicht van resources, maar dat is ook logisch: als je de basis omarmt kom je uit op een simpele frontend, zonder veel afhankelijkheden. Volgende week ben ik weer terug om te schrijven over het opschalen van een frontend gebaseerd op web components. Hoe zet je de frontend op als je honderden tot duizenden componenten hebt, en waar moet je allemaal aan denken?
Find out next week. Stay tuned!
Deelnemen aan een Web Components workshop met Wessel als trainer? Geef hier je interesse door. Ook beschikbaar voor developmentteams op locatie.
Inhoudsopgave

