Waarom de keuze voor front-end testing geen keuze zou moeten zijn.
Wanneer je start met een nieuwe opdracht heb je waarschijnlijk tientallen keuzes in je hoofd die nodig zijn om het project tot een succes te maken. Denk alleen al aan het hebben van interne kennis, een goede beheeromgeving of het hebben van voldoende aanpassingsvermogen naar de nieuwe standaarden. Allemaal keuzes die gebonden zijn aan eisen.
Toch valt het mij steeds vaker op dat front-end testing niet op dit lijstje van eisen voorkomt. Ligt dit aan de geringe oplevering van business value? Of is de meerwaarde ervan niet duidelijk? Met deze blog wil ik je hier antwoord op geven en laten zien wat de meerwaarde van front-end testing is.

Wat is front-end testing?
Met de term front-end bedoelen we het gedeelte van de applicatie dat zichtbaar is voor de eindgebruiker. Dit is dus ook het deel waar hij/zij mee interacteert. Met front-end testing controleer je of deze interactie het gewenste resultaat oplevert voor de gebruiker.
De front-end kan je op allerlei manier testen, zoals bijvoorbeeld unit -, integratie- en end2end tests. Tegenwoordig hoeven we dit niet allemaal meer met de hand doen. Gelukkig maar, want de hoeveelheid code is meer dan ooit. Door deze tests te schrijven en ze te laten draaien in je CI/CD pipelines kan je dit proces vrijwel geheel automatiseren.
Nadeel, of toch niet?
We weten nu wat front-end testing is en dat het ons enorm veel tijd gaat besparen…. Dus automatiseren maar! Of toch niet? Niet iedereen zal direct enthousiast worden van front-end testing. Dit komt door een aantal nadelen die er volgens sommige aan kleven.
Het eerste nadeel is dat niet iedereen bekend is met het testen van de front-end. Hierdoor ligt de drempel hoger, doordat het team niet exact weet hoe ze dit zouden moeten aanvliegen. Automatisch voelt het dan aan als oncomfortabel.
Het tweede punt is dat het testen van de front-end de ontwikkeling zou stagneren. Deels klopt dit. Zeker in het begin zal het opzetten en configureren tijd kosten en zal hierin af en toe nog wat veranderen. Althans, als je consequent wilt gaan testen. Dit zal misschien voelen als vertraging, maar is later een absolute meerwaarde voor je project en verdient zichzelf op de lange termijn weer terug.
Tot slot willen we vaak te veel in één enkele test testen. Op deze manier alles dicht timmeren is leuk, maar wanneer er een wijziging gedaan moet worden, moet dan ook de hele test herschreven worden. Dit zal veel tijd en geld kosten. Toch is dit nadeel makkelijk op te lossen door de scope van elke test klein te houden.
Bepaal de scope.
De tests die je schrijft zijn er om jou én je medeontwikkelaars erop te wijzen wat de impact is van de wijzigingen die doorgevoerd gaan worden. De test houd je op de hoogte van potentiële problemen die gaan ontstaan zodra je iets wijzigt. Dit heeft als voordeel dat je in een vroeg stadium al kunt zien of iets werkt of niet. Het is wel belangrijk om balans te gaan vinden tussen ‘genoeg’ en ‘too much’ testen. De front-end testing piramide is een handig hulpmiddel dat helpt de scope inzichtelijk te maken.

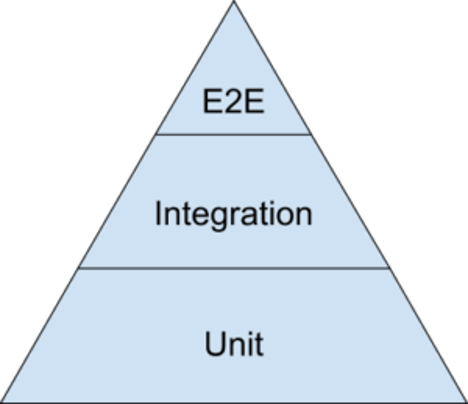
Front-end testing piramide.
De piramide is niet heilig, maar kan je wel helpen om de scope te bepalen. Voor een framework zoals Angular vind ik bovenstaande piramide een goede basis, omdat ik deze in meerdere trajecten als realistisch heb kunnen beschouwen.
In het kort, van zoveel mogelijk naar zo min mogelijk in gebruik:
De basis van de piramide zijn unit tests, snelle kleine tests die draaien in milliseconden. Dit gebruik je om losse code of componenten te testen. Daarnaast zijn ze relatief klein en eenvoudig om in te zetten.
Daarboven op stapelen we de integration tests, daarmee testen we de “happy flow” en eventuele veel voorkomende andere flows.
In de top zitten de end 2 end tests. Deze zijn complex om te schrijven en ook wat lastiger te onderhouden. Hier wil je er het liefst zo min mogelijk van hebben, zodat je alleen de hoognodige functionaliteiten test.
Let’s start
Zodra je met front-end testing aan de slag wilt gaan, is het allereerst belangrijk om afspraken te maken met jouw team en deze vast te leggen in de Definition of Done. Je kunt deze opsomming met afspraken zien als een eerste kickstart met richtlijnen en/of principes voor front-end testing. Het voordeel hiervan is dat de basis staat en iedereen werkt vanuit dezelfde afspraken.
De lijst is vaak gebaseerd op Angular / Typescript, maar zou in theorie toegepast kunnen worden op elk ander framework.
Een voorbeeld van een Definition of Done:
1. Test je code, niet het framework.
Ten eerste schrijf je geen tests om het in gebruik genomen framework te testen, want je mag er immers vanuit gaan dat het framework werkt en bij een update niet zomaar plotseling kapot kan gaan. Je test in dit geval de code die jij zelf of jouw medeontwikkelaars schrijven in het framework.
2. Public unit tests first, private second.
Pas unit tests toe en begin met alleen de public methods. Dit zouden de methodes moeten zijn die worden aangeroepen via de view. Logica voor het opslaan van een formulier is vrijwel altijd public benaderbaar maar verandert niet zo snel. Hierdoor is het relatief makkelijk te onderhouden via unit tests.
3. Edge cases en constante code.
Test eigen logica omtrent validatie, denk bijvoorbeeld aan diakritische tekens in invoervelden, ondanks dat deze vaak niet rechtstreeks in de view worden aangeroepen. Soms moet je toch net een extra uitzondering hieraan toevoegen, omdat je niet wil dat de bestaande functionaliteit zich anders gaat gedragen. Test onder andere ook constante code zoals bijvoorbeeld services en pipes.
4. Go with the flow.
Start met integratie tests als er sprake is van een flow binnen een view of component. Dit kan zijn bij het inladen van de juiste gegevens voordat een pagina kan functioneren, of door een serie aan logica die individueel aan elkaar verbonden zijn. Een reeks wil nog wel eens veranderen, waardoor je de integratie tests vaker moet bijwerken. Toch zorgt het er uiteindelijk voor dat je pagina goed blijft functioneren als één geheel.
5. Geen dirty fixes meer.
Zorg ervoor dat je pipeline zo zijn ingericht dat je het werk mag pas afronden zodra de tests zijn uitgevoerd. Zoals bij een merge naar develop en/of master zorgt dit ervoor dat fouten in je code eerst opgelost moeten worden voordat je iets nieuws kan doorzetten.
6. End to End? Ja, pas aan het ‘end.
Hou in eerste instantie de e2e tests achterwegen. In front-end testing betekenen End to End testen dat ze de echte UI in de browser testen, zoals met Cypress of Selenium. Daarom zijn ze erg afhankelijk van hoe de hele UI flow opgebouwd is. Dit maakt ze erg tijdsintensief en ze vereisen nog meer tijd wanneer de structuur nog niet helemaal bekend is of nog verandert.
Eigen afweging.
Natuurlijk ben je vrij om van de bovenstaande punten af te wijken of om juist een stapje dieper te gaan. Daarom moet je dit zien als een basis of richtlijn. Er zijn immers meerdere wegen die naar Rome leiden. Desalniettemin, is het wel goed dat je een principe en richtlijn aanhoudt om consequent te blijven.
Tijdsbesparing.
Ter indicatie kost het mij ongeveer 10% van mijn tijd om bovenstaande te implementeren voor een feature. Terwijl het misschien voor een ander ruim 25% van zijn tijd kost die even gauw een kleine wijziging aan de code moet doen en daarbij een bug kan introduceren. Het levert je uiteindelijk een aanzienlijke tijdsbesparing op.
We weten nu al, dit project wordt epic!
Als je weet dat de applicatie die jullie gaan bouwen ‘groot’ gaat worden, dan is front-end testing eigenlijk geen keuze meer. Het antwoord op de vraag of front-end testing gewenst zou zijn, dan zou dit altijd een volmondig ‘ja’ moeten zijn. Waarom? Omdat het vooral lange termijn waarde is. Het struikelblok van fouten in de applicatie zit hem namelijk grotendeels in de tekortkomende kennis over de impact die een bepaalde wijziging heeft. Met het toevoegen van tests ben je dit scenario voor.
Tot slot.
Ik ben ervan overtuigd dat front-end testing zeker een toegevoegde waarde is voor het project en de organisatie. Het zou eigenlijk geen keuze moeten zijn, Wil je nou meer weten over bijvoorbeeld de toepassing? Of kijk jij bijvoorbeeld heel anders naar front-end testing? Neem dan contact met mij op via: l.vanliere@arcady.nl.

